Variable fonts
What are Variable Fonts
Variable Fonts is a kind of font file that can store an entire family of styles just in one file, with an infinite number of variations on it. It can be TrueType or WOFF/WOFF2 and is the modern partner of the static fonts. Announced in 2016, this new format combines limitless design possibilities with website performance. Variable Fonts are not intended to totally replace classic font files, both can coexist, complement each other and perform in different scenarios.
Why to use Variable Fonts
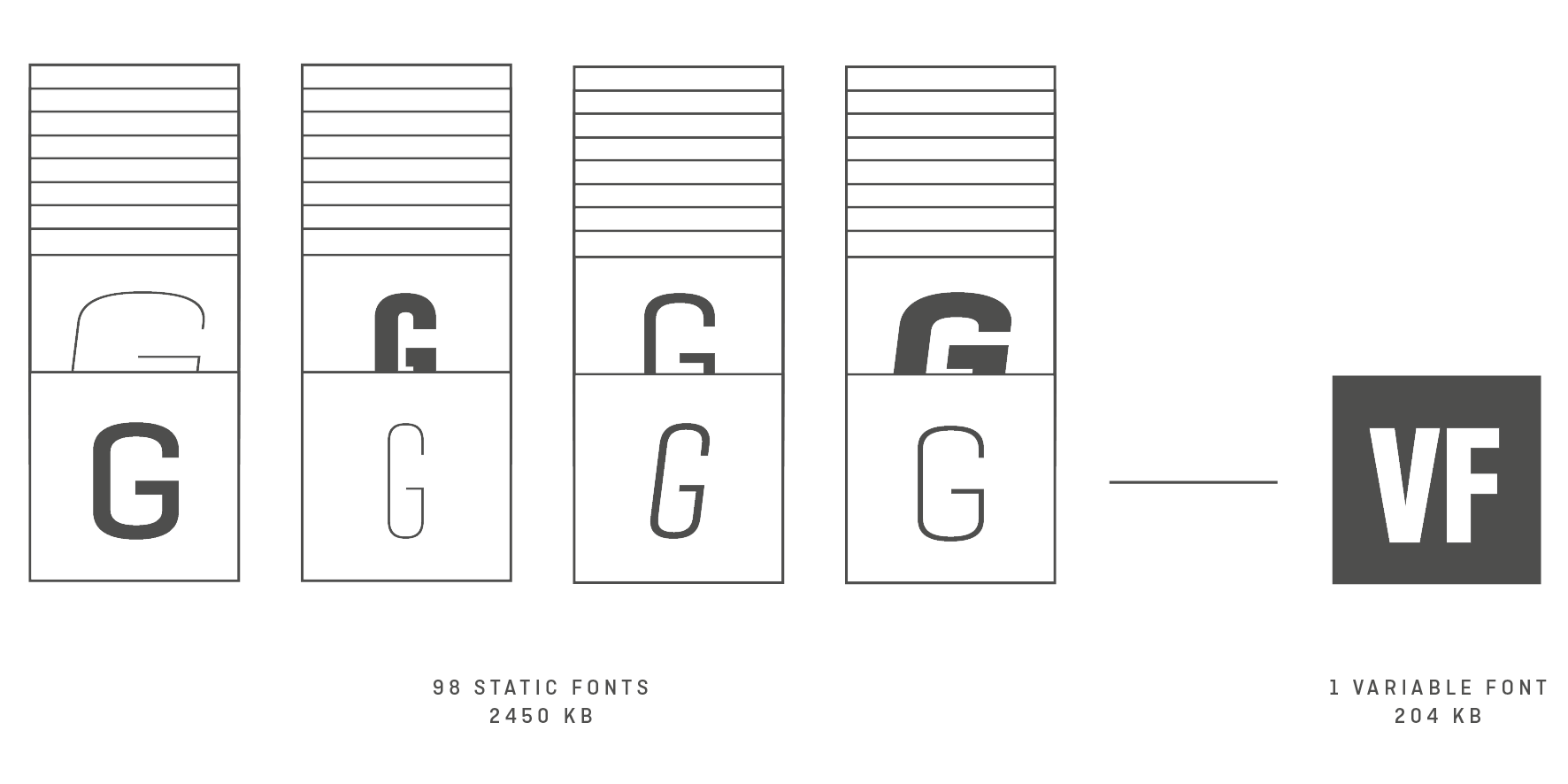
The main advantage of the format is that you can have many fonts in a single file. This reduces the weight drastically, up to 90%, and on the web the weight of the resources is crucial. A lighter website is a faster, more efficient, more profitable website. The other great thing about Variable Fonts is user interaction. Now everybody can adjust different parameters of a font, like weight or width, to their needs. This is an evolution compared with classic font systems, which were closed and non-modifiable. The example below shows how Geogrotesque Sharp reduces its weight up to 90%.

Where to use Variable Fonts
Since Variable Fonts are more web-oriented, they are supported by all major browsers but some limitations appear specially on desktop apps. Variable Fonts are still a recent format and have limited support, but it is constantly evolving and expanding their scope of action. Despite almost every operating systems supports Variable Fonts, some design apps have issues with them. Adobe support is uneven, while Photoshop and Illustrator work well, Indesign have some issues when printing and exporting. However, Variable Fonts don’t work at all in motion apps like After Effects and Premiere. This is the same case of Microsoft Office suite, that doesn’t support Variable Fonts in any case.
— Browser support: Can I use
— App compatibility: v-fonts
How to use Variable Fonts
Variable Fonts are new and exciting, but may need some guidance to get the most out of them. The essential concept is the axis, the expression of a single aspect of a typeface that is modifiable. Each Variable Font has its own axis, that can increase or decrease the aspect (weight, width) by adjusting a slider. Today, Variable Fonts are animated on the web mainly using CSS keyframes and JavaScript. The first method is simpler but the second one offers more possibilities.
— Google: A Variable Fonts Primer
— Mozilla: Variable fonts guide
— Microsoft: Introducing Variable Fonts



